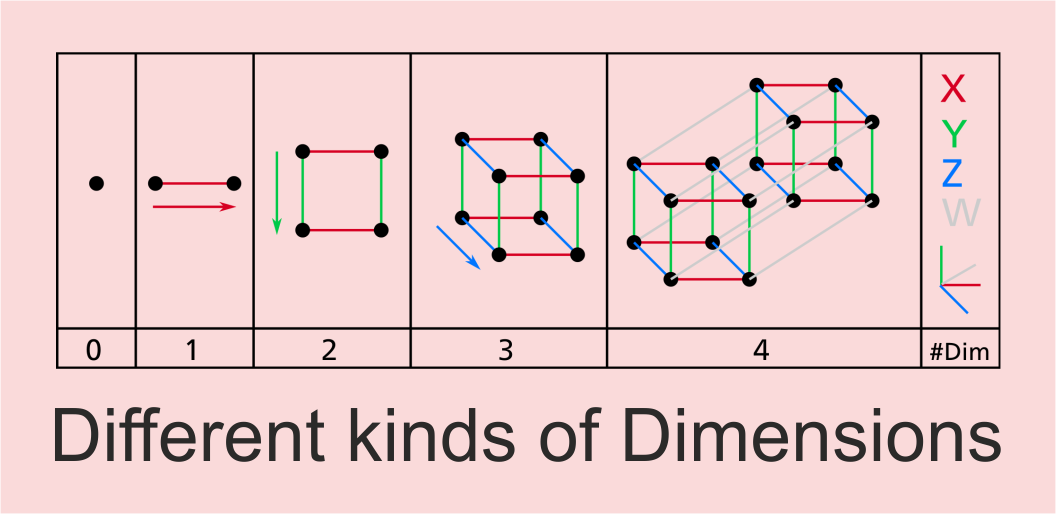
In this article we are going to give you a basic idea about the different kinds of dimensions in physics viz. 1D, 2D, 3D and 4D. The first three dimensions are fairly easy to understand and it is the 4th dimension which presents a bit of a problem.
1 Dimensional:
1D geometry is most easily related to a straight line since it is confined to the points on a line. Some of the measures of distance are metres and inches. Whenever you draw a straight line in whichever direction on a paper its going to be a 1D line.
2 Dimensional:
A two dimensional object is going to come with more than a single line on a plane. Anything two dimensional is going to consist of measurable dimensions when it’s placed on an x-y axis. It shouldn’t come with any thickness however. For example when you draw a triangle, a rectangle, a square, a circle or any other shape on a piece of paper then it’s going to be 2D.
3 Dimensional:
Back in your school days you must have been taught by your physics teacher that there is also a z axis in addition to the x-y axis. In 3 dimensional geometry the dimension of height or depth is added so that the objects can be described with volume. However this volume shouldn’t be confused with the weight since the 2 objects could be of the same volume even though one object is much heavier than the other. An easy example of 3 dimensional object is a cube. Though many movies these days are labelled as three dimensional, in reality they are just a three dimensional representation of a two dimensional object. The next time you go for a 3D movie just remove your glasses to see the 2D pictures on the screen. The shape of the picture is distorted so that you see it as 3D when you wear the glasses.
The fourth dimension:
The 4th dimension can talk of time as another dimension in addition to height, width and depth. The idea of time as the 4th dimension is generally attributed to the theory of special relativity which had been studied by the world famous physicist Albert Einstein. After Einstein’s theory the concept of time has come to be inextricably linked with space which has led to the notion of spacetime. The language of spacetime which is technically known as tensor maths had an essential role to play in Einstein’s Theory of Relativity. There are many of us who still think of time as the 4th dimension though the idea goes back to long before Einstein. The idea of time as the 4th dimension can be traced back in the 19th century. In the novel The Time Machine by HG Wells which was published back in 1895, the author talks about a machine which allows him to travel to different time zones including the future.
A second definition of the fourth dimension is the very act of seeing or feeling. Many thinkers often view the 4th dimension as the life of the human mind.